Thanks very much, Petros! <img src="style_emoticons/<#EMO_DIR#>/w00t.gif" style="vertical-align:middle" emoid=" " border="0" alt="w00t.gif" />
" border="0" alt="w00t.gif" />
-


Visit our website www.piratehorizons.com to quickly find download links for the newest versions of our New Horizons mods Beyond New Horizons and Maelstrom New Horizons!-

Quick links for Beyond New Horizons
- Download latest version
- Wiki - FAQ - Report bugs here - Bug Tracker on Github -

Quick links for Maelstrom
- Download the latest version of Maelstrom
- Download the latest version of ERAS II - Download the latest version of New Horizons on Maelstrom
-

Quick links for PotC: New Horizons
- Download latest version
- Wiki - FAQ - Report bugs here
-

Thanks to YOUR votes, GOG.com now sells:
- Sea Dogs - Sea Dogs: Caribbean Tales
- Sea Dogs: City of Abandoned Ships
Vote now to add Pirates of the Caribbean to the list! -

Quick links for AoP2: Gentlemen of Fortune 2
- Downloads and info
- ModDB Profile
- Forums Archive -

A Pirate Podcast with Interviews
Music, Comedy and all things Pirate!
- Episode Guide - About - Subscribe -
- Twitter - Facebook - iTunes - Android -
- Youtube - Fill the Coffers -
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.New Location-specific Loading Screens
- Thread starter Pieter Boelen
- Start date
The fonts we used were:
<b>"Dolphin"</b> for the location name that went inside the banner.
View attachment Dolphin.zip
<b>"Baker Signet BT" </b>for the "Please wait, game loading . . . " text.
View attachment Baker_Signet_BT.zip<!--quoteo(post=301361:date=Feb 14 2009, 04:46 AM:name=Pieter Boelen)--><div class='quotetop'>QUOTE (Pieter Boelen @ Feb 14 2009, 04:46 AM) <a href="index.php?act=findpost&pid=301361"><{POST_SNAPBACK}></a></div><div class='quotemain'><!--quotec-->...The one currently in the Build looks a bit bad because of the compression artifacts, so I'd like to replace it with a cleaner version. <img src="style_emoticons/<#EMO_DIR#>/unsure.gif" style="vertical-align:middle" emoid=":?" border="0" alt="unsure.gif" />
As far as I'm aware, it should still be used in Build 14.<!--QuoteEnd--></div><!--QuoteEEnd-->
I can do that and compress it to tga.tx for you so it will be as clear as possible.
I forgot to ask, do you want that with the text?Thanks Petros! TGA.TX would be good.
I think in this case you can add the text; there'll be no need to change it through code later anyway.
Alternatively, just make two versions; one with text and one without. Personally I think it's pretty amusing to have the text. <img src="style_emoticons/<#EMO_DIR#>/icon_mrgreen1.gif" style="vertical-align:middle" emoid=" " border="0" alt="icon_mrgreen1.gif" />
" border="0" alt="icon_mrgreen1.gif" />
We have yet to decide what to do for the loading screen system, because the system where you can add the text through code doesn't work right yet. <img src="style_emoticons/<#EMO_DIR#>/mybad.gif" style="vertical-align:middle" emoid=" " border="0" alt="mybad.gif" />"Ship_repair.tga.tx" done with text. It is much cleaner.
" border="0" alt="mybad.gif" />"Ship_repair.tga.tx" done with text. It is much cleaner.
Yes, the text and picture were meant to be funny. <img src="style_emoticons/<#EMO_DIR#>/laugh.gif" style="vertical-align:middle" emoid=" :" border="0" alt="laugh.gif" />
:" border="0" alt="laugh.gif" />
I also moved some of the text at the bottom so that it doesn't get blocked by the "progress coin".
[attachment=2535 _repair.tga.zip]Thanks, Petros! I'll make sure to have it replaced in Alpha 9 and also Build 13 Update 4 once I get to that. <img src="style_emoticons/<#EMO_DIR#>/w00t.gif" style="vertical-align:middle" emoid="
_repair.tga.zip]Thanks, Petros! I'll make sure to have it replaced in Alpha 9 and also Build 13 Update 4 once I get to that. <img src="style_emoticons/<#EMO_DIR#>/w00t.gif" style="vertical-align:middle" emoid=" " border="0" alt="w00t.gif" />It seems that the new loading screen system is not going to happen, so we can start on making new location loading screens for all the locations that do have text on them. If we keep the text generic, eg. "Port" and "Town", it won't be incorrect if the town is renamed and should therefore be fine. <img src="style_emoticons/<#EMO_DIR#>/icon_mrgreen1.gif" style="vertical-align:middle" emoid="
" border="0" alt="w00t.gif" />It seems that the new loading screen system is not going to happen, so we can start on making new location loading screens for all the locations that do have text on them. If we keep the text generic, eg. "Port" and "Town", it won't be incorrect if the town is renamed and should therefore be fine. <img src="style_emoticons/<#EMO_DIR#>/icon_mrgreen1.gif" style="vertical-align:middle" emoid=" " border="0" alt="icon_mrgreen1.gif" />I used Dolphin for the generic loading screens and I'd like to use the same lay-out for the location-specific ones as well to make everything look like it fits together. Might be an idea to upload the fonts and the loading screen template somewhere so everyone can make them in exactly the same style.<!--quoteo(post=302628:date=Feb 21 2009, 01:52 PM:name=Pieter Boelen)--><div class='quotetop'>QUOTE (Pieter Boelen @ Feb 21 2009, 01:52 PM) <a href="index.php?act=findpost&pid=302628"><{POST_SNAPBACK}></a></div><div class='quotemain'><!--quotec-->It seems that the new loading screen system is not going to happen<!--QuoteEnd--></div><!--QuoteEEnd-->
" border="0" alt="icon_mrgreen1.gif" />I used Dolphin for the generic loading screens and I'd like to use the same lay-out for the location-specific ones as well to make everything look like it fits together. Might be an idea to upload the fonts and the loading screen template somewhere so everyone can make them in exactly the same style.<!--quoteo(post=302628:date=Feb 21 2009, 01:52 PM:name=Pieter Boelen)--><div class='quotetop'>QUOTE (Pieter Boelen @ Feb 21 2009, 01:52 PM) <a href="index.php?act=findpost&pid=302628"><{POST_SNAPBACK}></a></div><div class='quotemain'><!--quotec-->It seems that the new loading screen system is not going to happen<!--QuoteEnd--></div><!--QuoteEEnd-->
Is it official? Did pirate_kk tell you that? If it's so, it's really unfortunate. I was looking forward to this new system, it would have opened a lot of possibilities, other than the simple weight-sparing. <img src="style_emoticons/<#EMO_DIR#>/ib012.gif" style="vertical-align:middle" emoid=":cry" border="0" alt="ib012.gif" />I'm afraid so. This is what Pirate_KK said:<!--quoteo--><div class='quotetop'>QUOTE </div><div class='quotemain'><!--quotec-->I tried to do something with those reload screens but I think I won't fight with it any longer. Fader system is so stupidly implemented that drawing anything over it or at least making it transparent is impossible. I checked all ideas which utterly failed one after another. So, I think the best option would be replace stock loading screens with more general texts, or no texts at all.<!--QuoteEnd--></div><!--QuoteEEnd-->Would anybody be willing to make nice artistic high-resolution screenshots of all the locations in the game?
I want to have all location-specific loading screens in the game replaced with Build 14 style ones. <img src="style_emoticons/<#EMO_DIR#>/icon_mrgreen1.gif" style="vertical-align:middle" emoid=" " border="0" alt="icon_mrgreen1.gif" />
" border="0" alt="icon_mrgreen1.gif" />
You can find the loading screen template and font files here:
<a href="http://www.piratesahoy.net/build/temp/+%20TEMPLATE%20Loading%20Screen.7z" target="_blank">http://www.piratesahoy.net/build/temp/+%20...ing%20Screen.7z</a>
<a href="http://www.piratesahoy.net/build/temp/Font%20Loading%20Baker_Signet_BT.zip" target="_blank">http://www.piratesahoy.net/build/temp/Font...r_Signet_BT.zip</a>
<a href="http://www.piratesahoy.net/build/temp/Font%20Name%20Dolphin.zip" target="_blank">http://www.piratesahoy.net/build/temp/Font...e%20Dolphin.zip</a>Thomas the Terror removed the "New Horizons" logo for his new Havana loading screens.
I think it's a good idea to do that for all location-specific screens in the future.
So we'd just have the logo on the general screens and not on the location-specific ones.
Does anyone think the logo shouldn't be on the ingame general screens either?
What about the resolution of the loading screens? The original game ones were 512x512.
Thomas' new Havana loading screens are too. However, this resolution now looks pretty bad on high-resolution monitors.
Does anyone think we should up the ante to 1024x1024? It would look a lot better, but would also increase their size four times. <img src="style_emoticons/<#EMO_DIR#>/mybad.gif" style="vertical-align:middle" emoid=" " border="0" alt="mybad.gif" />I'm planning to do some work on the location-specific loading screens, but I've got two questions I need answering:
" border="0" alt="mybad.gif" />I'm planning to do some work on the location-specific loading screens, but I've got two questions I need answering:
1) What resolution should we optimize for? Regular screen size (1024 x 768) or widescreen?
A loading screen made for regular screen size will appear stretched on a widescreen monitor,
but a widescreen loading screen will be deformed on a regular screen.
2) What size to use for the loading screens? Original 512x512 or shall we increase the size to 1024x1024?
The small size looks pretty bad to me now, but increasing the size does increase the FILESIZE by about 400% too. <img src="style_emoticons/<#EMO_DIR#>/mybad.gif" style="vertical-align:middle" emoid=" " border="0" alt="mybad.gif" />
" border="0" alt="mybad.gif" />
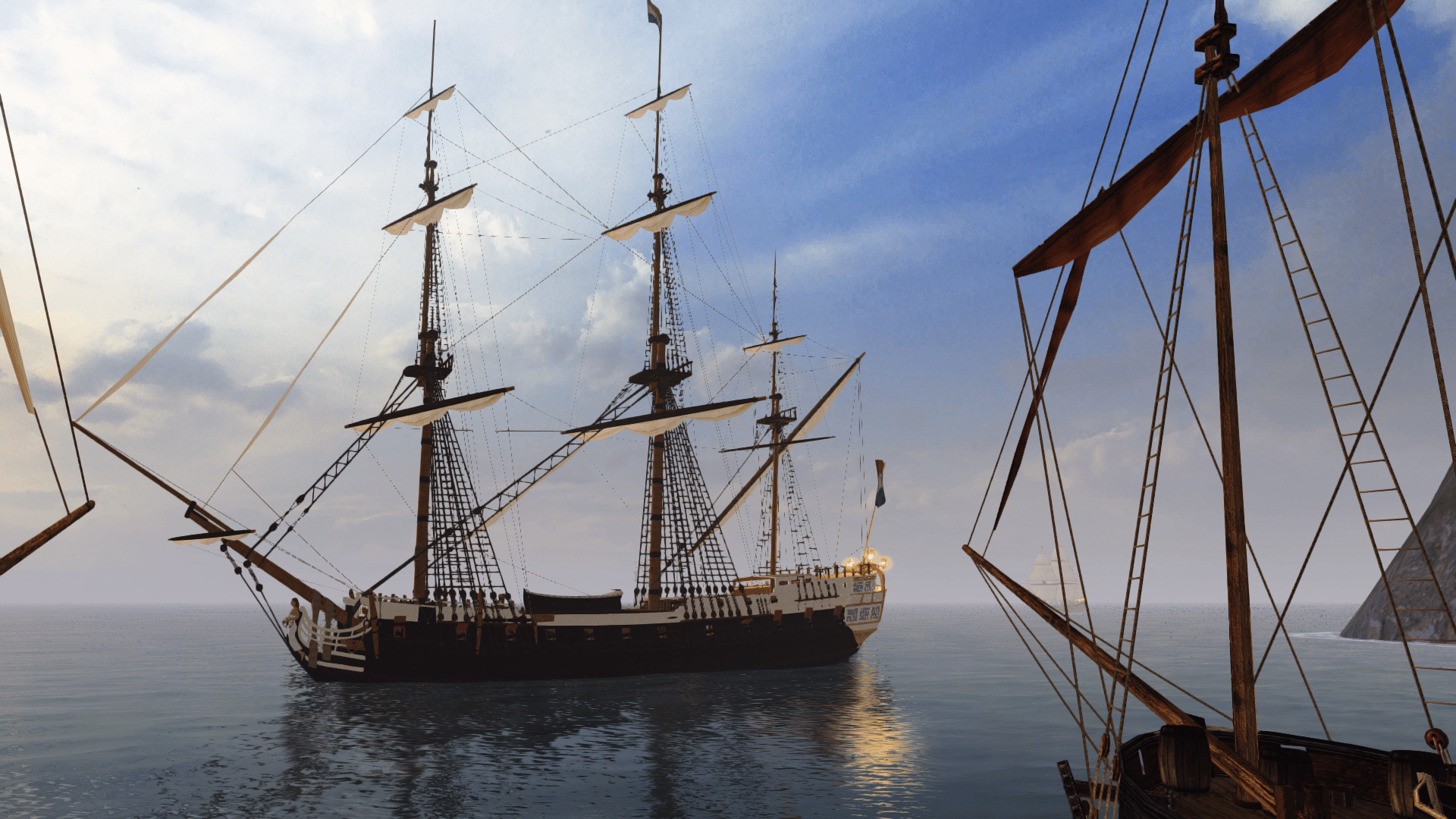
So... anybody got any input on this?To help you people come up with some good comments, here's some testfiles I made for an Eleuthera Port loading screen.
<!--sizeo:3--><span style="font-size:12pt;line-height:100%"><!--/sizeo--><b>As Shown on a 1024x768 Monitor</b><!--sizec--></span><!--/sizec-->
<img src="http://piratesahoy.net/build/images/loading_test/1024_Eleuthera_port_512_regular.jpg" border="0" class="linked-image" />
512x512 regular
<img src="http://piratesahoy.net/build/images/loading_test/1024_Eleuthera_port_512_widescreen.jpg" border="0" class="linked-image" />
512x512 widescreen
<img src="http://piratesahoy.net/build/images/loading_test/1024_Eleuthera_port_1024_regular.jpg" border="0" class="linked-image" />
1024x1024 regular
<img src="http://piratesahoy.net/build/images/loading_test/1024_Eleuthera_port_1024_widescreen.jpg" border="0" class="linked-image" />
1024x1024 widescreen
<!--sizeo:3--><span style="font-size:12pt;line-height:100%"><!--/sizeo--><b>As Shown on a 1280x1024 Monitor</b><!--sizec--></span><!--/sizec-->
<img src="http://piratesahoy.net/build/images/loading_test/1280_Eleuthera_port_512_regular.jpg" border="0" class="linked-image" />
512x512 regular
<img src="http://piratesahoy.net/build/images/loading_test/1280_Eleuthera_port_512_widescreen.jpg" border="0" class="linked-image" />
512x512 widescreen
<img src="http://piratesahoy.net/build/images/loading_test/1280_Eleuthera_port_1024_regular.jpg" border="0" class="linked-image" />
1024x1024 regular
<img src="http://piratesahoy.net/build/images/loading_test/1280_Eleuthera_port_1024_widescreen.jpg" border="0" class="linked-image" />
1024x1024 widescreen
<!--sizeo:3--><span style="font-size:12pt;line-height:100%"><!--/sizeo--><b>Actual Loading Screen Files</b><!--sizec--></span><!--/sizec-->
<img src="http://piratesahoy.net/build/images/loading_test/Eleuthera_port_512_regular.jpg" border="0" class="linked-image" />
512x512 regular
<img src="http://piratesahoy.net/build/images/loading_test/Eleuthera_port_512_widescreen.jpg" border="0" class="linked-image" />
512x512 widescreen
<img src="http://piratesahoy.net/build/images/loading_test/Eleuthera_port_1024_regular.jpg" border="0" class="linked-image" />
1024x1024 regular
<img src="http://piratesahoy.net/build/images/loading_test/Eleuthera_port_1024_widescreen.jpg" border="0" class="linked-image" />
1024x1024 widescreenThe main question is which aspect ratio we should be using. The common ones appear to be 1,25 (more squarish), 1,33 (regular) and 1,6 (widescreen):
<!--c1--><div class='codetop'>CODE</div><div class='codemain'><!--ec1-->Ratio % of users
1,25 24
1,33 27,9
1,6 33,68
Total 85,58<!--c2--></div><!--ec2-->
It appears that each aspect ratio is more-or-less used as much as the others, so I think it'd probably be best to stick to the regular one.
Any of the other two would look REALLY bad on screens on the other end of the spectrum:
eg. if we optimize for 1,6 it'll look pretty bad on 1,25 and vice versa.Saving in 1024 x 512 size is also possible, of course; that does look better at least than 512x512.
And it's possible to perform some compression on the files so that each loading screen becomes pretty small.
So I would propose the following:
- Screenshots made in 1152 x 864 resolution
- Saved in 1024 x 512 resolution with DXT1 - 4x compressed (0bit, 1bit alpha, 16 bit color) format
- Results in a 340 kB file for one loading screenAhoy Pieter,
Both my computers have wide screens. One is 17" and one 22" so I guess I prefer the widescreen versions at high resolution
BTW this reminds me some of the old town name banners are still showing up in towns on real islands where the towns have been copied.I have a widescreen monitor as well, so if I were to choose for myself, it'd be widescreen too.
However, I'm trying to consider those people who don't use a widescreen. And actually the loading screens don't look so bad when streched.
Especially when you don't see any characters up close, it isn't very apparent if the screen is streched. <img src="style_emoticons/<#EMO_DIR#>/dunno.gif" style="vertical-align:middle" emoid=" " border="0" alt="dunno.gif" />
" border="0" alt="dunno.gif" />
<!--quoteo(post=316830:date=May 1 2009, 06:50 PM:name=Jason)--><div class='quotetop'>QUOTE (Jason @ May 1 2009, 06:50 PM) <a href="index.php?act=findpost&pid=316830"><{POST_SNAPBACK}></a></div><div class='quotemain'><!--quotec-->BTW this reminds me some of the old town name banners are still showing up in towns on real islands where the towns have been copied.<!--QuoteEnd--></div><!--QuoteEEnd-->EXACTLY! That is one of the main reasons why we MUST replace the loading screens.
And to ensure that screens can be reused between different towns, we opted for the simple solution:
Just write "Town" or "Port" on them and don't mention the actual name. If the name's not on there, it can't be wrong either. <img src="style_emoticons/<#EMO_DIR#>/icon_mrgreen1.gif" style="vertical-align:middle" emoid=" " border="0" alt="icon_mrgreen1.gif" />
" border="0" alt="icon_mrgreen1.gif" />
Additionally I want the game to have a consistant style throughout so that it feels less like a modpack and more like a new game.
So that's why we came up with a new loading screen style too, which is already being used for the generic ones and will also be used for the location-specifics.